
本文聚焦於「如何利用WordPress設計網站」單一主題,如欲了解「如何利用NameSilo購買網域」,請見這篇文章 (上篇)。如欲了解「Bluehost虛擬主機如何設定DNS」,請見這篇文章 (中篇),以下進入正題。

從Bluehost登入WordPress
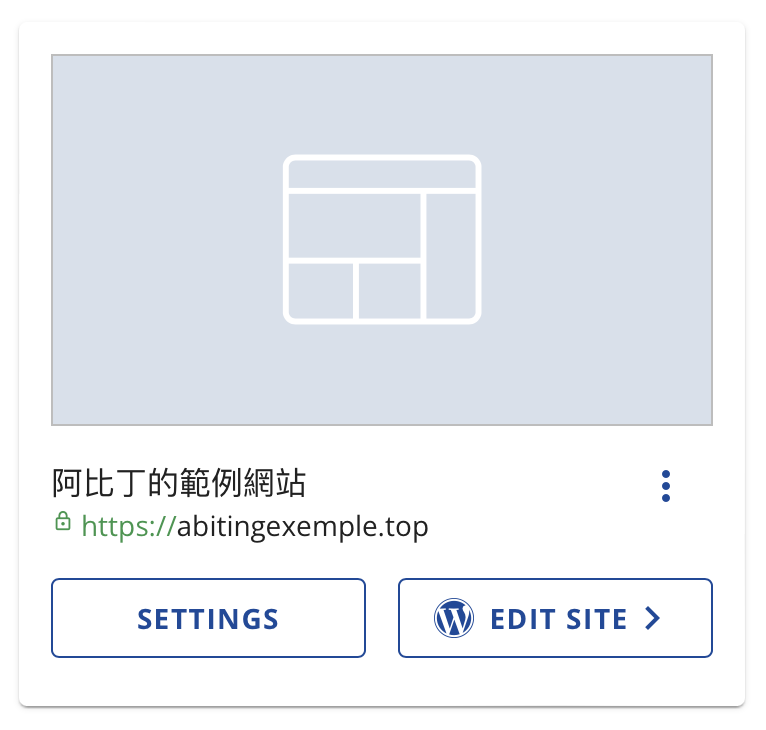
還記得上篇文章提到的Bluehost對吧?進入Bluehost後台,點選「Websites」找到欲進行設計的網站,並點擊「EDIT SITE 」。

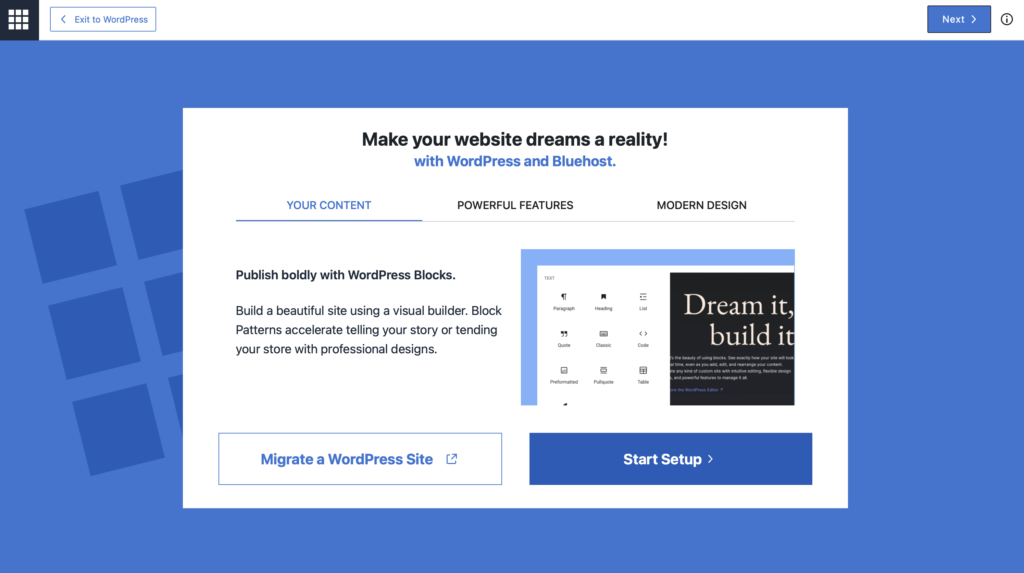
首次登入WordPress後,可能會被強迫推銷各種使用教學。直接點擊左上角的「Exit to WordPress」,即可跳過所有使用教學。

更改界面語言
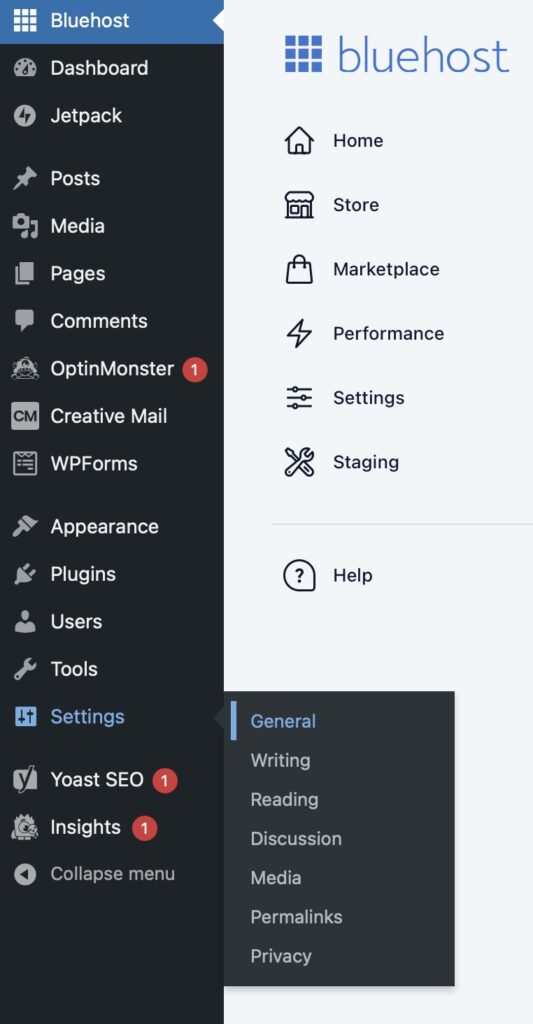
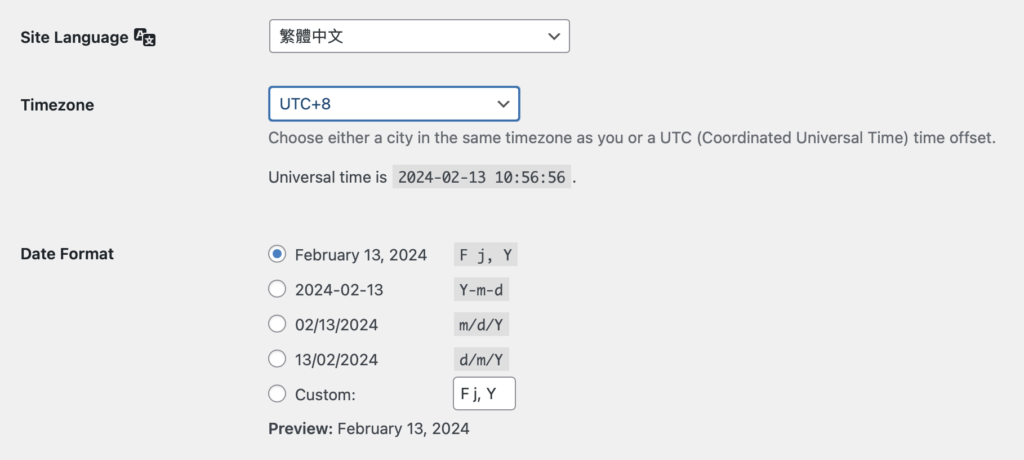
擺脫使用教學的糾纏後,終於順利登入WordPress後台。點選「Settings」→「General」更改語言與時區,當然不想改也沒什麼關係,不影響後續撰寫文章。

友情提醒,台灣網站請選擇「台北」。選擇「UTC+8」也行,但有可能出現「Missed Schedule Error」。

刪除外掛程式
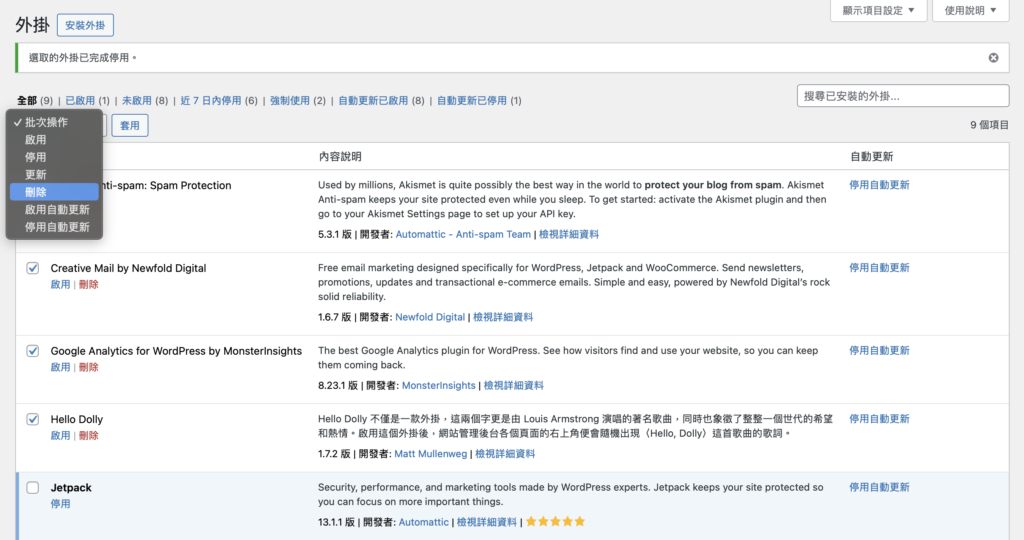
將介面改成繁中後,操作上方便了許多。點選「外掛」→「已安裝的外掛」刪除Jetpack以外的所有外掛程式。沒錯,是刪除!個人認為WordPress推薦的外掛除了Jetpack,其餘皆不太實用。外掛百百種,真要聊起來可能三天三夜都講不完。因此本文並不會討論到外掛的使用,有興趣的朋友期待一下之後的文章吧。

更改暱稱&電子郵件&密碼
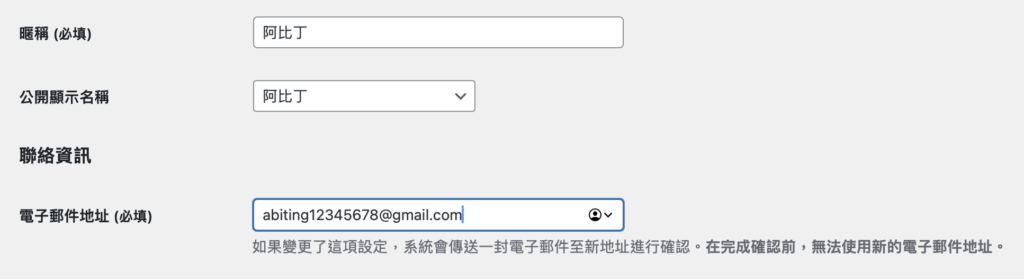
點選「使用者」→「個人資料」更改網站管理員之資料,如暱稱、電子郵件、密碼等等。暱稱會顯示在部落格文章的作者欄位,建議取個識別度高的名字。電子郵件填寫自己常用的信箱即可,不是Gmail也無妨。

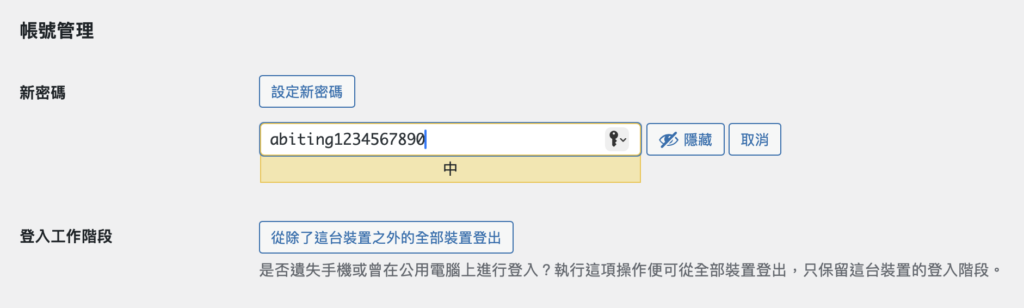
密碼則盡量設定得複雜一點,以盡可能降低被駭客入侵的機會。

選擇佈景主題
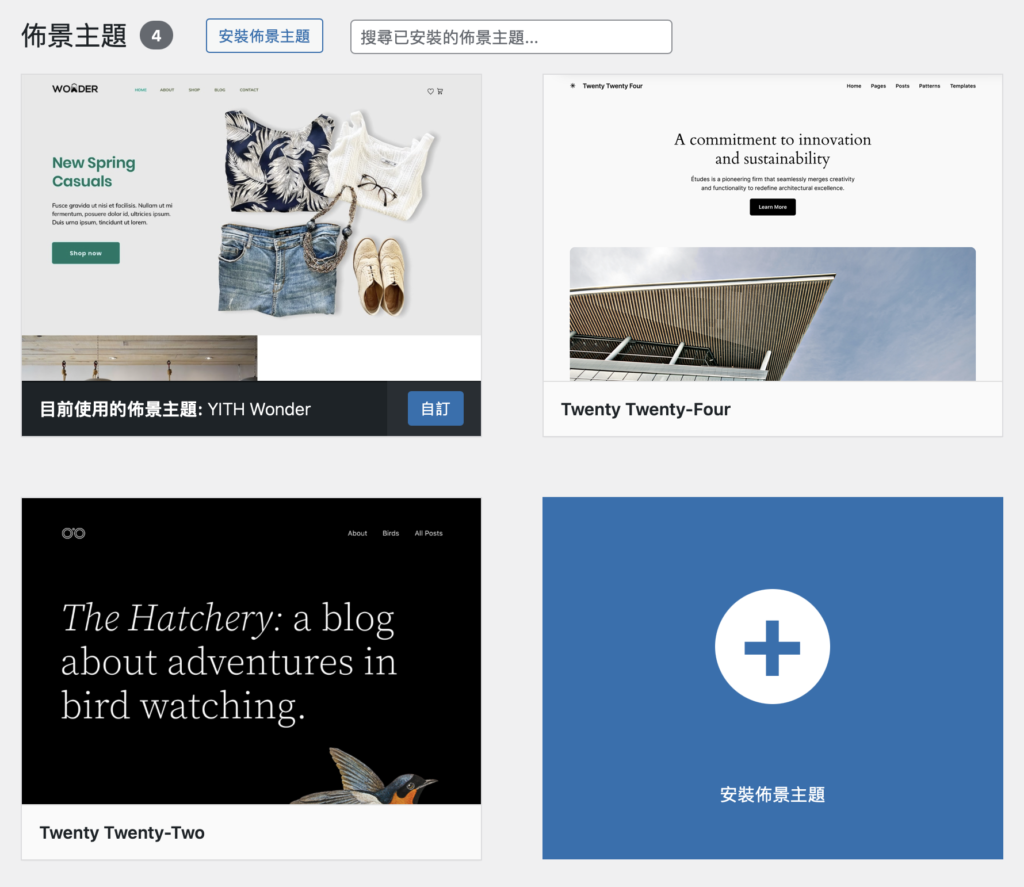
重頭戲來啦!完成一系列枯燥乏味的工作後,終於能開始設計網站了。點選「外觀」→「佈景主題」套用網站模板,這些都是世界各地的WordPress使用者提供的免費素材。如果對於模板不甚滿意,也可自行修改程式碼。修改程式碼需具備相當程度的經驗,建議不熟習coding的朋友不要輕易嘗試,否則辛苦架設的網站可能會直接掛掉。

安裝佈景主題不需花費太多時間,覺得不滿意也可直接刪除。因此盡量安裝吧!試到自己開心為止。

開始寫文章吧!
至此,恭喜一路跟隨阿比丁架設網站的各位,已經擁有一個自己的部落格了。點選「文章」→「新增文章」進行創作,不熟習網路文章格式的朋友,歡迎參考阿比丁的部落格。未來如果有時間,再教各位幾招「增加流量」的方法。祝福各位寫作愉快,下次見!

